Como fazer Autenticação no React com Firebase
O Firebase é uma plataforma de desenvolvimento de aplicativos para dispositivos móveis e web mantida pelo Google. O Firebase oferece várias ferramentas para desenvolvedores, entre elas a autenticação. Os principais métodos de autenticação são:
- E-mail/senha
- GitHub
Neste artigo irei mostrar como adicionar o sdk do Firebase no projeto ReactJs e mostrar um exemplo de autenticação com o Google.
Projeto ReactJS
Para facilitar as coisas, deixei um projeto aqui neste repositório do GitHub, você pode baixá-los para acompanhar os próximos passos. Se preferir, pode criar seu próprio projeto e seguir os passos que são bastante simples.
Criando projeto no Firebase
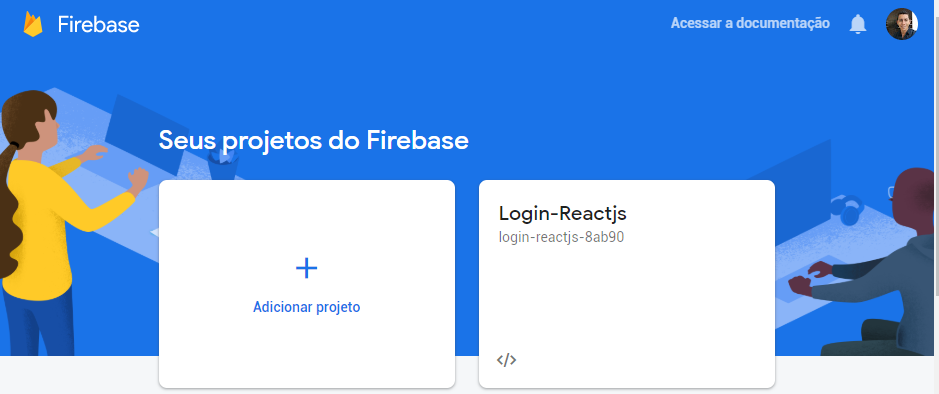
Antes de mais nada, é preciso criar um projeto no Firebase. Supondo que neste momento você já tenha se cadastrado no Firebase, navegue para o Console e você verá uma tela parecida com está abaixo:

Clique na opção para Adicionar Projeto e preencha os dados solicitados até que seja finalizado. Apos o projeto criado, você será redirecionado para os detalhes do projeto.
Obtendo a configuração do Firebase
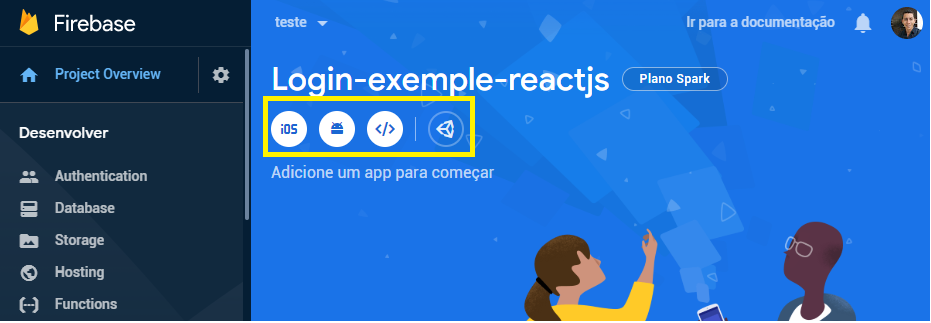
Neste exemplo, eu chamei meu projeto de Login-exemple-reactjs Na tela de detalhes do projeto iremos pegar os informações para integra o aplicativo ReactJS com o projeto criado no Firebase.

Note que no retângulo amarelo temos várias opção para fazer integração da nossa aplicação criada no Firebase. Iremos clicar na terceira opção que é para integração com web. Após clicar na opção indicada e preencher os dados solicitados será exibido pra você as informações de integração da aplicação. Você verá alguns dados como este abaixo: Aqui eu censurei as informações da variável firebaseConfig pois não interessante deixá-las públicas, mas elas será importantes pra nosso projeto. Copiei o código que foi exibido para você e o guarde pois iremos precisar dele mais a frente.
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/7.5.0/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/7.5.0/firebase-analytics.js"></script>
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "CENSURADO",
authDomain: "CENSURADO",
databaseURL: "CENSURADO",
projectId: "CENSURADO",
storageBucket: "CENSURADO",
messagingSenderId: "CENSURADO",
appId: "CENSURADO",
measurementId: "CENSURADO"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
firebase.analytics();
</script>
Adicionando o Firebase ao ReactJS
Em nosso projeto React vamos agora adicionar a biblioteca para trabalhar com o Firebase:
$ npm install firebase
ou
$ yarn add firebaseCom a dependência devidamente instalada, agora iremos de fato fazer as coisas funcionarem. No seu componente react onde deseja fazer a autenticação dê importe no firebase:
import firebase from 'firebase';Agora criei um arquivo na raiz do seu projeto chamado firebaseConfig.js. Neste arquivo você irá adicionar os parâmetros de configuração obtidos no console do firebase. Seu arquivo deve ser parecido com isso:
//file: firebaseConfig.js
var firebaseConfig = {
apiKey: "CENSURADO",
authDomain: "CENSURADO",
databaseURL: "CENSURADO",
projectId: "CENSURADO",
storageBucket: "CENSURADO",
messagingSenderId: "CENSURADO",
appId: "CENSURADO",
measurementId: "CENSURADO"
};
export default firebaseConfig;Lembrando que o seu arquivo não deve estar com as informações censuradas! Voltando na tela principal do seu aplicativo dê importe neste arquivo de configuração:
import firebaseConfig from './firebaseConfig'Antes de partir para o método de login, para finalizar a integração com o firebase e inicializar as configurações feitas até aqui, no componentDitMount do componente principal adicione o seguinte código:
componentDidMount =()=>{
firebase.initializeApp(firebaseConfig);
}
Recapitulando. Até aqui, já realizamos as seguintes etapas:
- Criação da aplicação no Firebase
- Instalação da dependência do Firebase no projeto reactjs
- Configuração do Firebase no projeto reactjs
- Inicialização das configurações do Firebase
Para concluir, então agora vamos para o principal, a autenticação.
Autenticação com Google
Iremos adicionar no projeto reactjs uma variável para auxiliar no processo de autenticação e também um state onde iremos armazenar os dados do usuário autenticado na nossa aplicação.
providerGoogle = null;
state={
user : null,
}Voltando ao componentDidMount adicione uma linha para obter o provider de autenticação com o google e atribuir à variável criada anteriormente. Seu código deve estar assim:
componentDidMount =()=>{
firebase.initializeApp(firebaseConfig);
this.providerGoogle = new firebase.auth.GoogleAuthProvider();
}Agora só falta o método de autenticação. A autenticação retorna uma promise, então no .then temos o retorno caso a autenticação tenha sido efetuada com sucesso e o .catch caso aconteça falha na autenticação. Aqui eu pego o result.user e salvo no state do componente, a partir daí, posso fazer o que quiser com os dados retornados pelo google. O método de login deve ser parecido com isso:
handleLoginWithGoogle =()=>{
// adiciona os escopos que deseja ter acesso
this.providerGoogle.addScope('profile');
this.providerGoogle.addScope('email');
var ref = this; // referência da classe
//chama o popup de autenticação e aguarda retorno
firebase.auth().signInWithPopup(this.providerGoogle)
.then(function(result) {
ref.setState({user:result.user})
console.log(ref.state.user);
alert('Login com sucesso!\n'+
'Nome:'+ref.state.user.displayName+
'\nE-mail:'+ref.state.user.email
);
}).catch(function(error) {
alert('Falha no login: '+error);
});
}
Concluindo
Bom, com isso já temos nossa aplicação reactjs realizando autenticação com o google utilizando o Firebase. Este exemplo foi bem simples mas mostra exatamente o que você precisa para começar a utilizar o Firebase nos seus projetos.
Ficou com dúvida? deixa nos comentários..
Grande abraço, até o próximo post!
