Gradiente no React Native com LinearGradient
Este é um exemplo de uso do componente Linear Gradient no React Native com Expo.

Para aqueles que não têm ideia sobre Gradiente, Gradientes permitem exibir transições suaves entre duas ou mais cores especificadas. O gradiente pode ser de dois tipos:
- Gradientes lineares (vai para baixo / cima / esquerda / direita / diagonal)
- Gradientes radiais (definidos pelo centro)
Neste exemplo, veremos o gradiente linear. Para fazer um gradiente linear no React Native, usaremos o componente LinearGradient.
Como estou usando Expo, usarei expo-linear-gradient. Isso é muito útil se você deseja criar um botão personalizado, ou um background com um efeito de curva ou qualquer fundo multicolorido.
Instalando o LinearGradient
Antes de começar a codar, vamos ver como instalar o componente LinearGradient. Como eu já disse, este exemplo foi feito com Expo. Então para instalar rode o comando abaixo:
expo install expo-linear-gradientGradiente simples
O trecho abaixo cria um exemplo de gradiente na vertical com duas cores. Você pode adicionar mais cores no array colors para criar um gradiente diferente.
import { LinearGradient } from 'expo-linear-gradient';
...
<LinearGradient
style={{
height: 45,
width: 100,
marginTop: 15,
borderRadius: 5}}
colors={['#A62A5C','#6A2597']}>
</LinearGradient>Gradiente horizontal
Agora usando o mesmo exemplo anterior, mas dessa vez o gradiente está na horizontal. Para colocar o gradiente nessa posição usamos as properties start e end.
import { LinearGradient } from 'expo-linear-gradient';
...
<LinearGradient
style={{
height: 45,
width: 100,
marginTop: 15,
borderRadius: 5}}
start={{x:0,y:1}}
end={{x:1,y:0}}
colors={['#A62A5C','#6A2597']}>
</LinearGradient>Gradiente localizado
Usando o property locations podemos mudar a posição do efeito de gradiente.
import { LinearGradient } from 'expo-linear-gradient';
...
<LinearGradient
style={{
height: 45,
width: 100,
marginTop: 15,
borderRadius: 5}}
start={{x:0,y:1}}
end={{x:1,y:0}}
locations={[.5,0.7]}
colors={['#A62A5C','#6A2597']}>
</LinearGradient>Exemplo prático
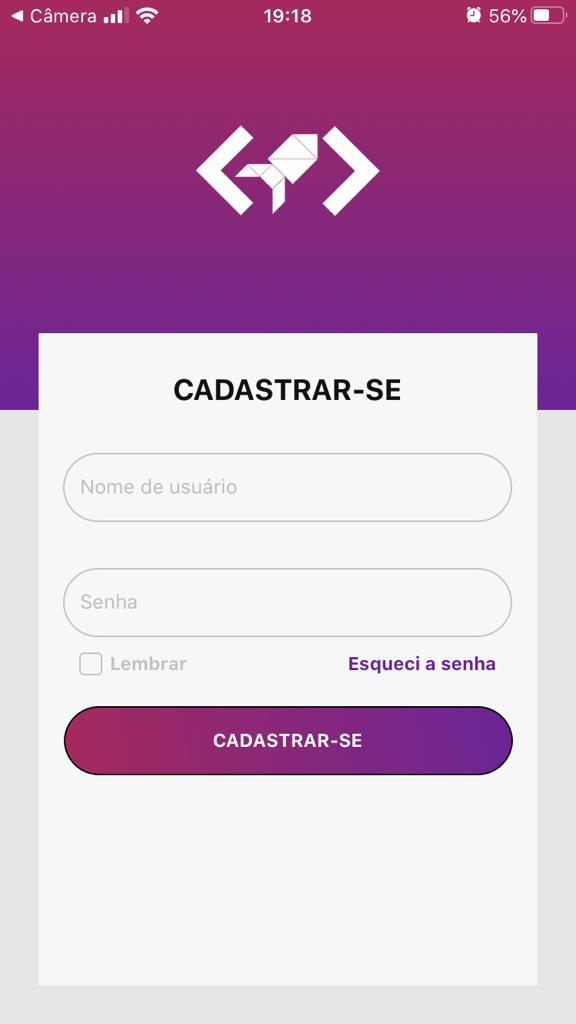
Agora que vimos as principais funcionalidades do componente de gradiente, que tal conferir um exemplo de uso prático?

No meu GitHub tem esse repositório onde eu fiz esse modelo de tela de login da imagem acima usando LinearGradiente e mais algumas coisinhas. Confere lá para se aprofundar mais.
Concluindo
Neste pequeno tutorial, vimos os principais recursos do Componente LinearGradient e exemplos práticos de uso. Um componente muito fácil de usar e que melhora muito a qualidade das nossas interfaces se usado corretamente.
Dúvidas? deixe nos comentários e deixa eu te ajudar...
